Feel Good
Role
Product Designer
Introduction
Mental health is in the worst situation.
Mental Health is a very broad term and it has always remained Personal to each Individual. Recently millennials have started openly expressing it but there seems to be no good remedy. Since 2013, millennials have seen a 47% increase in major depression diagnosis as per a report from Blue Cross Blue Shield Health Index. 20% of the identified people don’t opt for treatment because either it is too expensive or the social stigma around it, needless to say, the countless cases that go unidentified.
About FeelGood
An application designed to help Millennials & Gen-Z to talk their feelings out and use features that can help them improve their mental health. The name FeelGood defines how it helps one to get that feeling of positivity.
About the Team
This was a team project by Members of Eleven, The Design Club of NIT Jalandhar. Till the Ideation Phase, it was a collaborative work of the team and after that, we were asked to solve it on our own.
Research
To do a complete research of the project we went through various steps and processes that helped us understand the main needs and problems of the Millennials and create a usable product.
Being a college student we have faced many ups and downs in our college life and somewhat knew about the bad impacts Mental Health has caused on Millennials and Gen Z. Hence we decided to share and discuss our own stories and everyone shared their part and I appreciate every one of us.
The discussion came out to be very fruitful and so we decided to do more personal interviews with our friends and get more insights into the life of Millennials and Gen Z’s and their problems.
We also went online and searched for more Interviews, talks, articles, and ended up with lots of qualitative data which helped us in understanding more about the Problem.
Design Activities
In between these interviews and online research, we also did some impromptu group activities where we would write down 5 points on what brings us happiness and what brings us sadness.
We also did some sketching activity where we drew different mental health states and we got the following points :
Art is one of the best ways to express emotions
Music helps and heals
Sleep is an escape to loneliness.
We need someone to share
Competitive Analysis
We also looked upon various mental health applications and tried to understand how they are solving the problem. We installed Wysa and Talkspace on our phone to get a better overview.
- Wysa is a CBT based chatbot application. It is good for people having light depression and sometimes the bot gets into loops and misinterprets.
- Talkspace offers virtual access to therapists through text messages, audio messages, as well as picture and video messages in a private, text-based chat room. There is no free trial period and also matching with a therapist sometimes takes days.
Affinity Mapping
After all this research we had a pile of qualitative and quantitative data and statements so we organized them into an Affinity Map. This helped us in identifying the pain points and also gave a clear perspective on the problem to solve.
Defining the Problem
The main findings that we got were that the Millennials and Gen Z were too afraid to share their feelings and weren’t able to find and get any kind of solution to problems that are worsening their mental health condition.
Approaching therapists is very expensive and has a social stigma to it and chatbots are something which people can’t relate with.
Ideation
After defining the problem, we got all kinds of ideas and solutions coming out from us and we kept on sticking them to the wall.
We almost did this exercise three times and categorized the ideas to organize better and so that ideas do not match.
The three themes were :
Khud ko Jaan Ke Dekho . You are Awesome!
Bologey to sunengey Sunenge to Samjhenge
Janu toh Janu kaise ?
Solution
FeelGood is designed to provide the following experiences and features which can help one improve their mental state.
Features
Talk to Your Favorite Fictional Character
We’ve grown up watching superhero movies and cartoons and they have always given us a feeling of connection.
So the talk is a place where one can talk to their bot version of a favorite fictional character and share their feelings out and get to the solutions which one can follow to have a better mental state. It generates a sense of connection with the user rather than a normal chatbot.
Also, it asks questions at least two times a day to keep a check on one’s mental health conditions.
Community
What’s better than meeting and connecting with people of your interests. A place where people can create and join communities and talk about their problems or conduct meetups. Social Interaction helps a lot in building a healthy mind.
Our Journey
Maps out the journey of a user in the app and by answering questions and recording mood it gives out regular mental health reports.
My Safety Net
A place where one feels safe, this is kind of a safety perimeter that one can keep to have a peaceful mind. It also has a My Diary Section where the user can jot down their daily problems and can later share with their bot. My diary helps one’s emotional state concerning other areas in their life to detect patterns and identify areas that can improve.
Read and Listen
From our research, we found out that music helps a lot to gain peace and also helps in meditating. And good positive readings help the mind to bloom.
Daily Positive Affirmations
Also, I’ve kept a notification section where the user gets a daily dose of positive affirmations at peak times like in the morning which gives them a moment of a pleasant surprise.
User Flow
Low Fidelity Wireframes
Before jumping directly into the design software, with our solution, I first made low-fidelity prototypes and iterated on them so that I have more clarity over the basic structure and skeleton of the app.
Hi-Fidelity Mockups
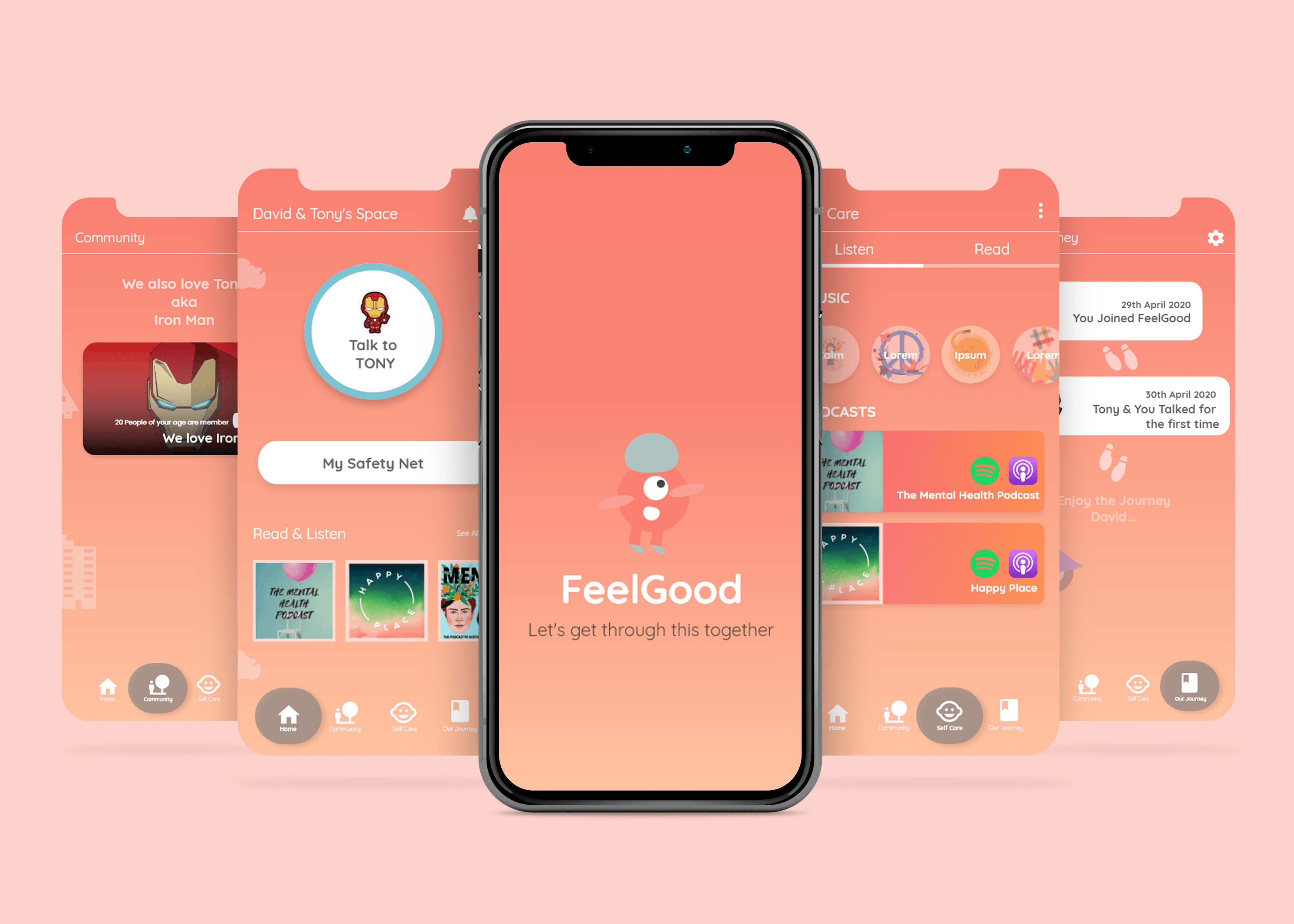
Splash Screen
A very basic Splash screen in which the name of the app and tagline is displayed along with the logo.
Onboarding
When a user opens the app for the first time they are taken to these three screens where they have to enter their name and their favorite character and that’s the only information needed at first because if thrown a lot of bulky questions just at the starting may tempt the user to close the app or even uninstall it.
Btw David’s my nickname 😋.
Home
A calm and sophisticated home screen from where users can reach almost every feature.
Talk function has been highlighted a little more which tempts the users to share more which will ultimately help in a healthier mind of the user.
Community
The screen has a header that tells that the communities listed under who also love the same character and the user can join them if one wants to.
Self Care (Listen + Read)
Our Journey
Lists out information about how the user grew with the app and improved one’s mental health
And I’ve always followed this one quote that
life is all about enjoying the journey.
Talk to TONY (Btw Iron man is my favorite character 😋😎)
A minimal chat interface with short reply suggestions where the user can tap the suggestion or reply by typing the message. There’s also a feature to share pictures and sharing stories through voice messages.
My Safety Net
The complete screen is divided into 4 sections :
- SOS
- Things user can do
- People user can talk to
- My Diary
Typography
Colors
Conclusion
This was the first time I did a group UX project and it was great to discover and learn so many great ideas and viewpoints from my fellow members of the Design Club.
Mental Illness is something that has remained in our society for a very long time but a lot of stories are still unspoken.
With this solution, I wish to create an online platform on the Internet where people can feel safe and flourish together.
This case study is also available on Medium .